Welcome Traveler, my name is
Tijani Ahmad
I am a


Welcome Traveler, my name is
I am a



{ iCode }
Writing testable and efficient code with the best development practices for websites with a responsive, mobile-first approach, and tracking changes in code by commiting, merging and opening pull requests with version control systems like Git and Github, and deploying developed websites in different deployment platforms.
HTML5
CSS3
SCSS
JAVASCRIPT
GITHUB

FIGMA
ADOBE XD
PHOTOSHOP
ILLUSTRATOR

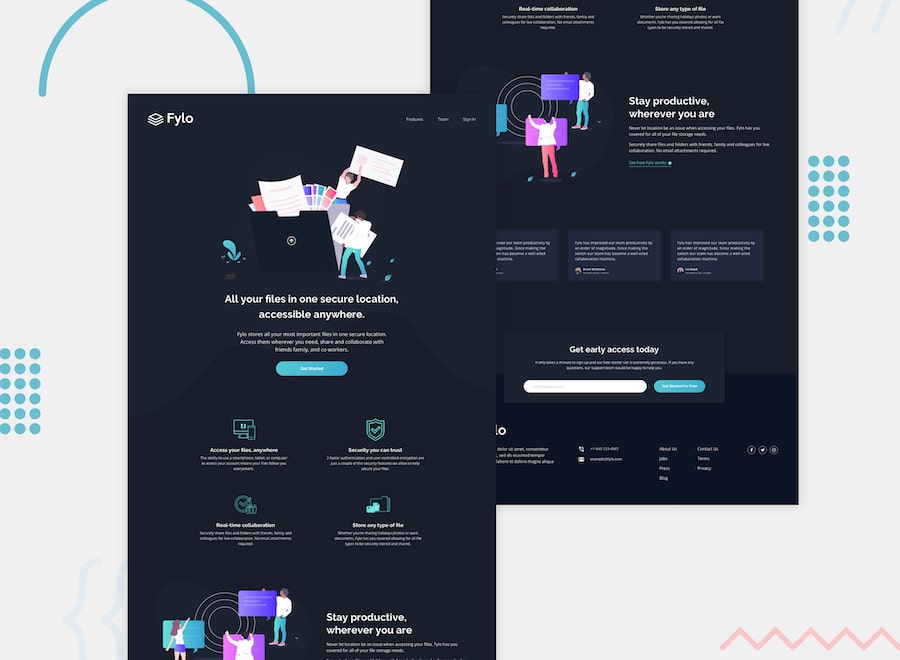
Developed a resposive landing page with a Dark Theme and curvy background for Fylo, a filing website that keeps users file in order and secure. Using the mobile-first approach and changing the layout on different devices designed for [Mobile, Tablet, Laptop and Desktop]. Also created a form validation style in CSS, instead of Javascript.

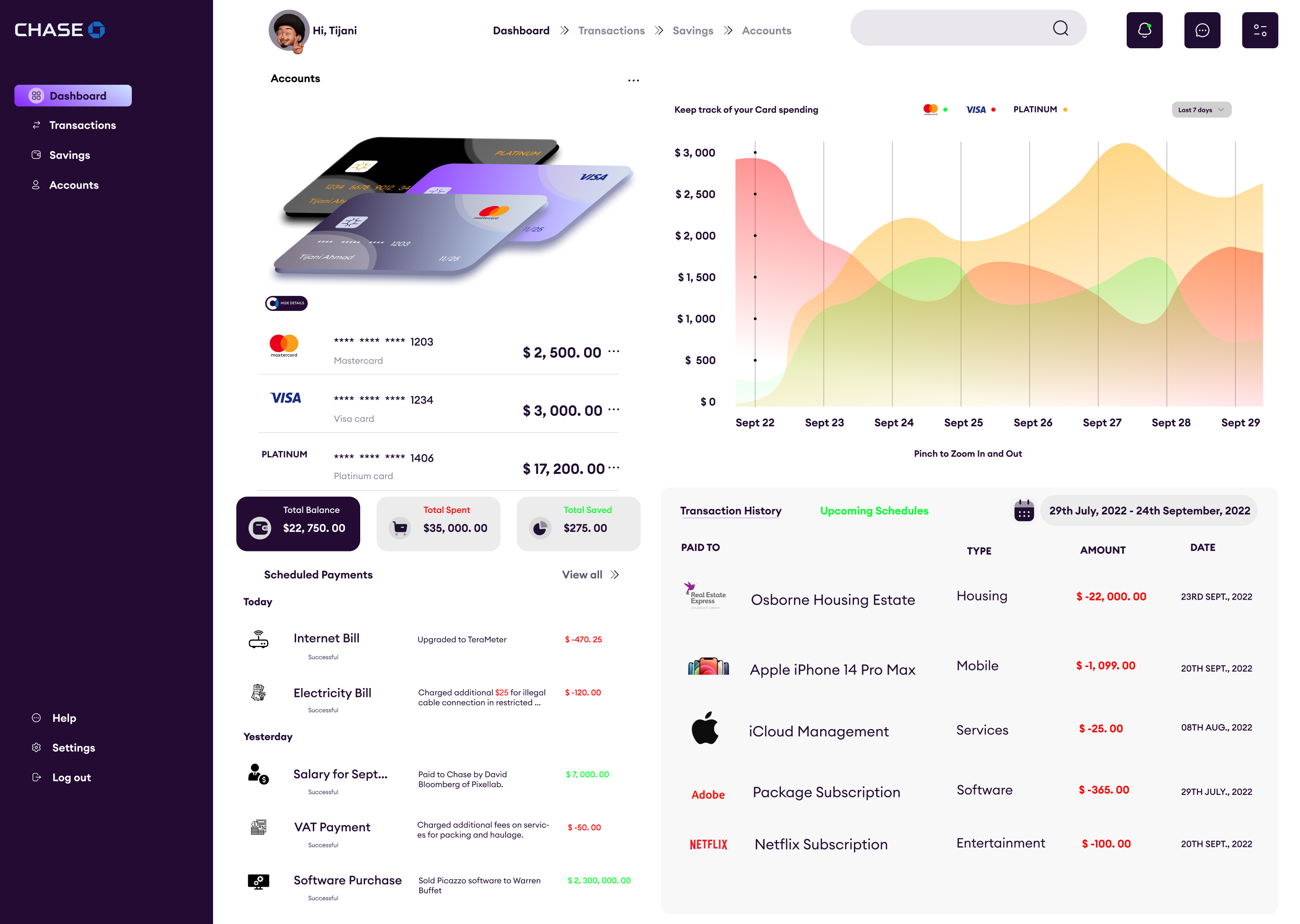
Designed the Dashboard of a Banking Application where payments can be scheduled and transaction history be filtered to display user’s past spendings and help make a quick and fast decision on what card to use when making payments by the help of a graph that updates their spendings in real time. Created a perfectly structured UI and style guide for easy reference and design process.

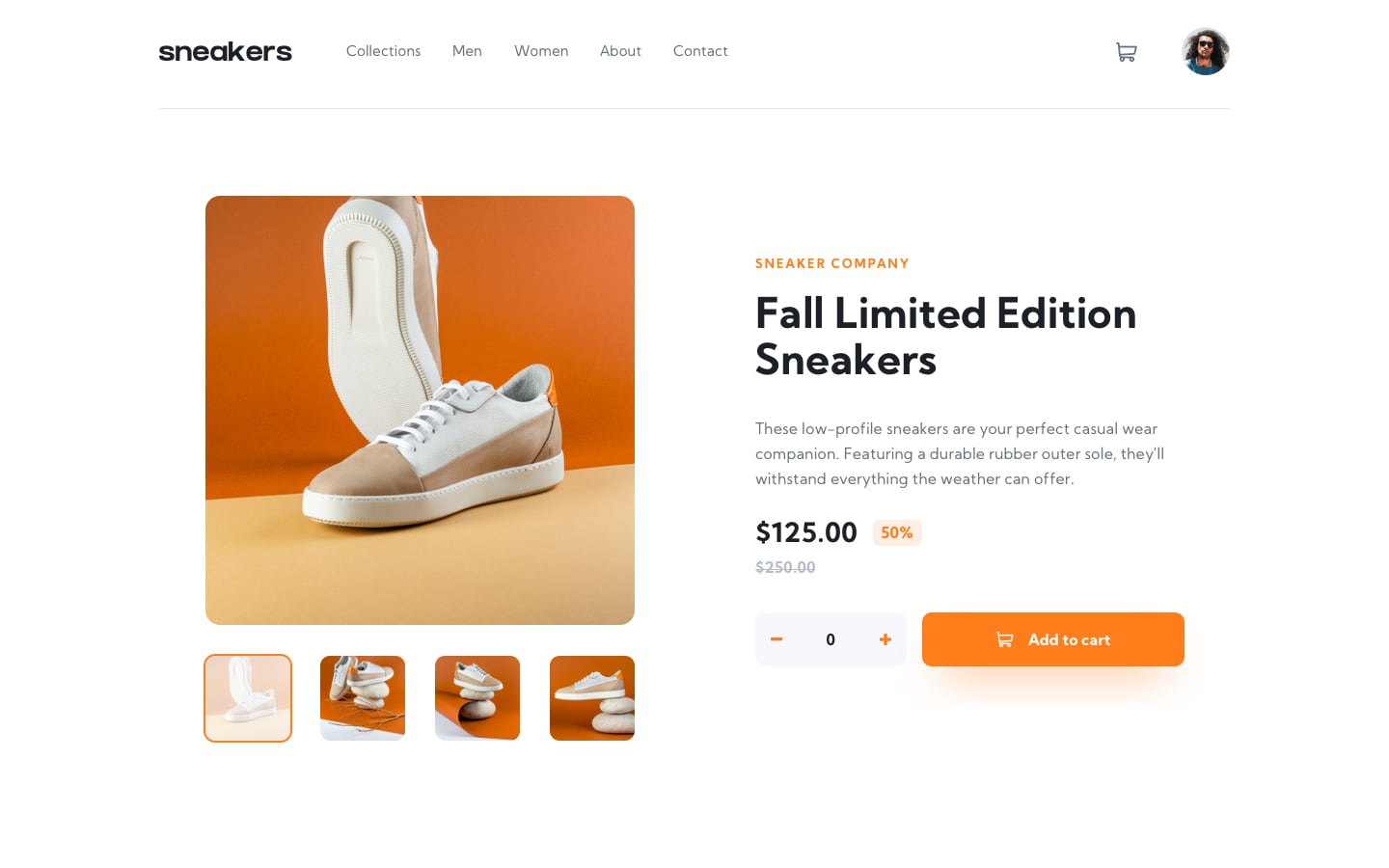
An ecommerce responsive website with functionalities that include the function to open mobile hamburger menu on small devices and remove hamburger menu on desktop, the function to replace main image on desktop to thumbnail images under it and show expanded view when the main image is clicked, and the function to increase product count and update cart when items are added to cart.

October 24th, 2022
Responsive websites can be hard to integrate when it comes to moving from mobile (small devices) to larger devices, in both design stage and development for the web. What are the tools and best practices that makes a responsive website responsive?
November 2nd, 2022
 Programming languages to start with as a beginner coder
Programming languages to start with as a beginner coder
Best practices to know which programming language to learn and start with?
October 30th, 2022
Out with the old, boring and complicatedly long Javascript codes; in with the CSS.